react-native をインストールする
yarn の場合
yarn global add react-native
npm の場合
npm -g install react-native
Android Studio の設定
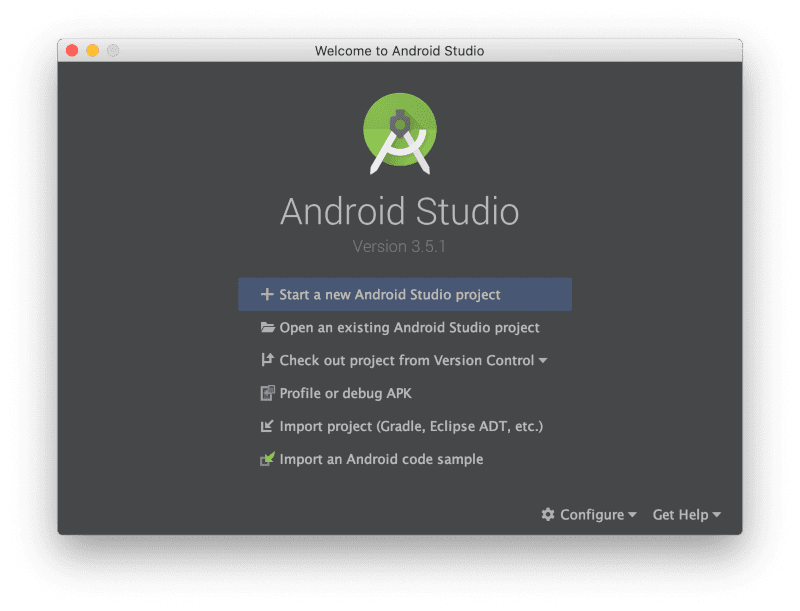
Android Studio がインストールされていなければインストールしましょう。
https://developer.android.com/studio/?hl=ja
エミュレータの設定

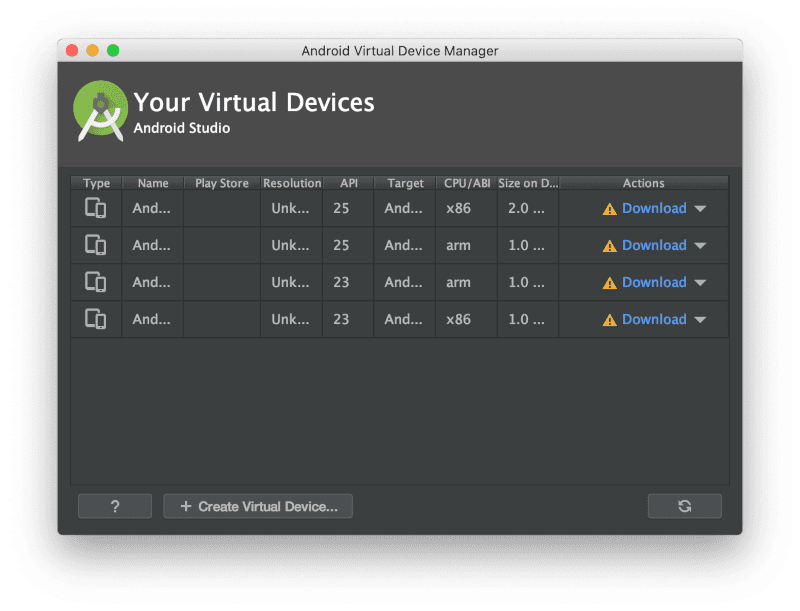
Android Studio の「Configure」から「AVD Manager」を選択します。

追加したいデバイスを選択して Download をクリックします。

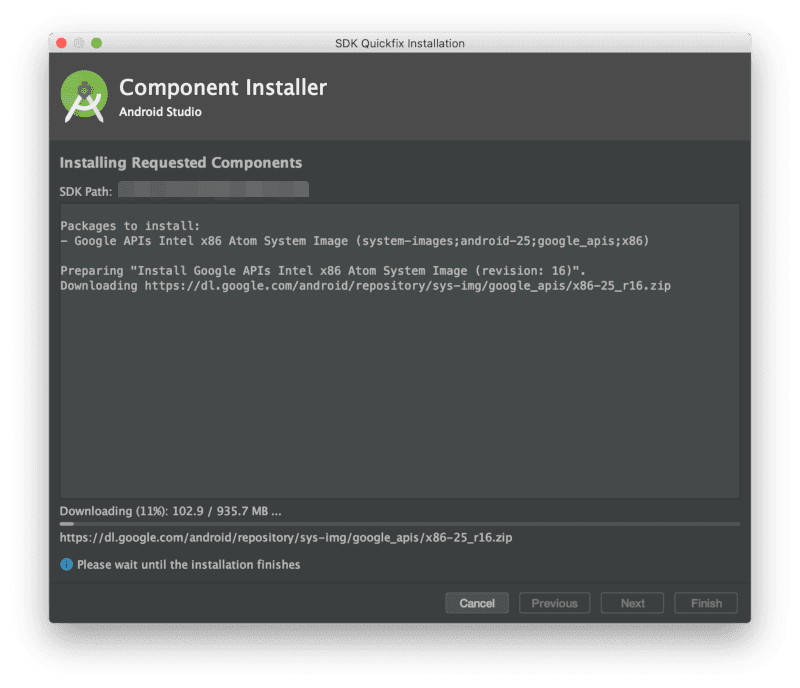
ダウンロードが開始されるのでしばらく待ちます。

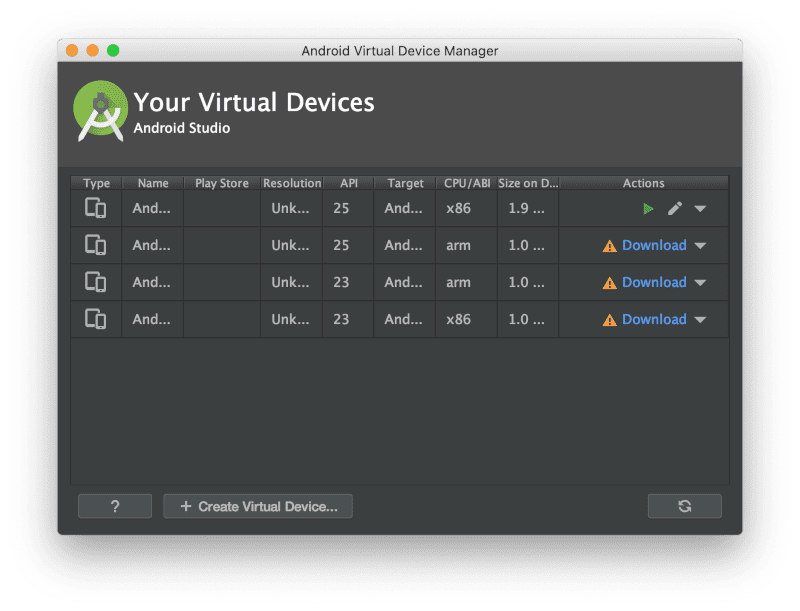
インストールが完了したら実行して起動するか確認します。
React Native の設定
まだプロジェクトがない場合は雛形を作成
react-native init
プロジェクト内の「android」ディレクトリに「local.properties」というファイルを作成し、SDK のパスを指定
SDK のパスは Android Studio から[File]->[Other Settings]->[Default Project Structure]で確認できる
sdk.dir = /Users/[ユーザ名]/Library/Android/sdk
Windows の場合は下記のように SDK のパスを指定
sdk.dir = C:\\Users\\[ユーザ名]\\AppData\\Local\\Android\\Sdk
アプリを起動してみる
AVD Manager からエミュレータを立ち上げた状態で下記コマンドを実行する
react-native run-android
下記のようにアプリが立ち上がれば完了

うまくいかない場合
パスが指定されていない場合はパスを指定してあげる
export ANDROID_HOME=~/AppData/Local/Android/Sdk
export PATH=%PATH%;%ANDROID_HOME%\ tools;%ANDROID_HOME%\ platform-tools
